Der Checkout-Prozess ist eine entscheidende Phase in der Customer Journey eines jeden Online-Shops. Hier werden die Besucher vom Stöbern zum zahlenden Kunden. Ein langwieriger oder verwirrender Checkout-Prozess kann jedoch dazu führen, dass ein Kunde seinen Einkaufswagen abbricht und Umsätze verliert.
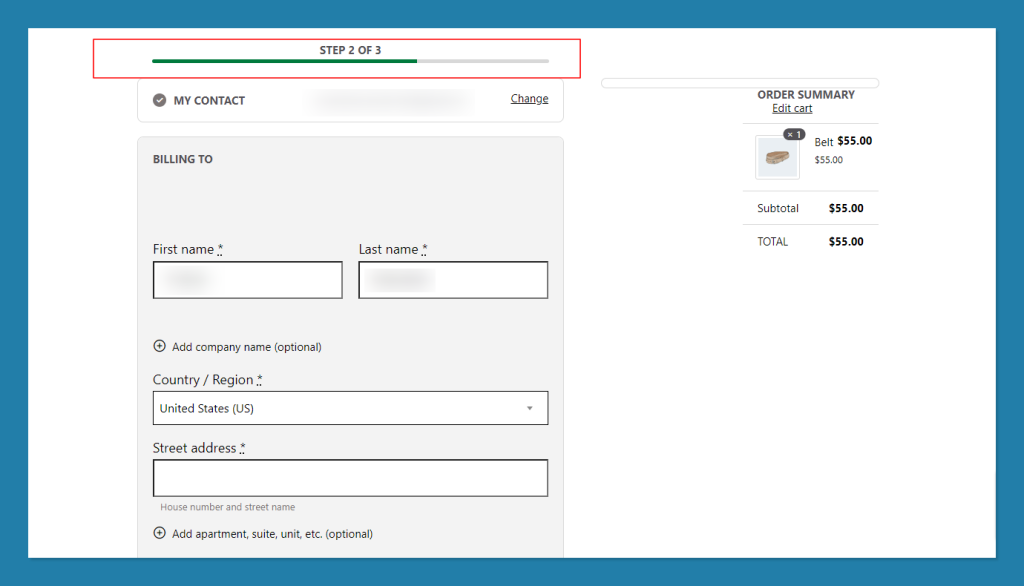
Eine effektive Möglichkeit, das Benutzererlebnis zu verbessern und die Kunden während des Bestellvorgangs bei der Stange zu halten, ist das Hinzufügen eines Fortschrittsbalkens in Ihrem WooCommerce-Shop. Sehen wir uns an, wie Sie einen Fortschrittsbalken implementieren können, der den Kunden visuell durch den Bestellvorgang führt und ihn transparenter und benutzerfreundlicher macht.
Vorteile des Hinzufügens eines Fortschrittsbalkens zu Ihrer Kassenseite
Das Hinzufügen eines Fortschrittsbalkens zu Ihrer Kassenseite kann mehrere bedeutende Vorteile bieten, die das Einkaufserlebnis für Ihre Kunden verbessern und Ihren E-Commerce-Erfolg steigern. Hier sind die wichtigsten Vorteile:
Weniger Warenkorbabbrüche: Der Abbruch von Einkäufen ist ein häufiges Problem im E-Commerce. Kunden verlassen ihren Einkaufswagen, wenn sie die Kaufabwicklung als verwirrend oder zeitaufwändig empfinden. Ein Fortschrittsbalken veranschaulicht die Schritte, die zum Abschluss eines Kaufs gehören.
Diese Transparenz gibt den Kunden die Gewissheit, dass sie sich auf den letzten Schritt zubewegen, was die Verwirrung verringert und die Wahrscheinlichkeit erhöht, dass sie den Kauf abschließen.
Verbessertes Benutzererlebnis: Die Kaufabwicklung ist ein entscheidender Teil der gesamten Benutzererfahrung. Ein gut gestalteter Fortschrittsbalken vereinfacht diesen Prozess, indem er den Kunden einen klaren Überblick darüber verschafft, was sie erwarten können.
Es führt sie durch jeden Schritt und erleichtert ihnen die Eingabe ihrer Daten, die Auswahl der Versandoptionen und die Bestätigung ihrer Bestellung. Dieses optimierte Erlebnis führt zu einer höheren Kundenzufriedenheit und einem positiven Eindruck von Ihrer Marke.
Erhöhte Konversionsraten: Vereinfachen und Optimierung des Checkout-Prozesses ist direkt mit einer höheren Konversionsrate verbunden. Wenn Kunden sehen können, wie nahe sie dem Abschluss ihres Kaufs sind, ist die Wahrscheinlichkeit größer, dass sie ihre Bestellung fortsetzen und abschließen.
Ein Fortschrittsbalken trägt dazu bei, Unsicherheiten und Reibungsverluste beim Bezahlvorgang zu beseitigen, was zu mehr abgeschlossenen Transaktionen und höheren Einnahmen für Ihr Unternehmen führt.
Mobilfreundliches Design: Da das mobile Einkaufen immer mehr zunimmt, ist es wichtig, dass der Checkout-Prozess auch auf kleineren Bildschirmen reibungslos funktioniert. Die visuellen Hinweise eines Fortschrittsbalkens erleichtern mobilen Nutzern die Navigation durch die Schritte der Kaufabwicklung.
Dieses mobilfreundliche Design sorgt dafür, dass Kunden auf Smartphones und Tablets ihre Einkäufe ohne Frustration abschließen können, wodurch Sie ein breiteres Publikum erreichen.
Verbessertes Vertrauen: Vertrauen ist ein grundlegender Faktor beim Online-Einkauf. Wenn Kunden ihren Fortschritt anhand eines sichtbaren und gut gestalteten Fortschrittsbalkens verfolgen können, fühlen sie sich bei dem Prozess sicherer. Diese Transparenz und klare Anleitung schaffen Vertrauen bei Ihren Kunden.
Es ist wahrscheinlicher, dass sie Ihrer Website ihre Daten anvertrauen. Zahlungsinformationen, was zu höheren Umsätzen und dem Potenzial für Folgegeschäfte führt.
Installation eines Fortschrittsbalken-Plugins für die Kasse
Der einfachste Weg, um einen Fortschrittsbalken zu erhalten, der Ihre Kunden durch den Bestellvorgang in Ihrem WooCommerce-Shop führt, ist die Installation eines Plugins. Es gibt eine ganze Reihe guter Plugins. So machen Sie es:
Schritt 1: Installieren Sie ein Fortschrittsbalken-Plugin


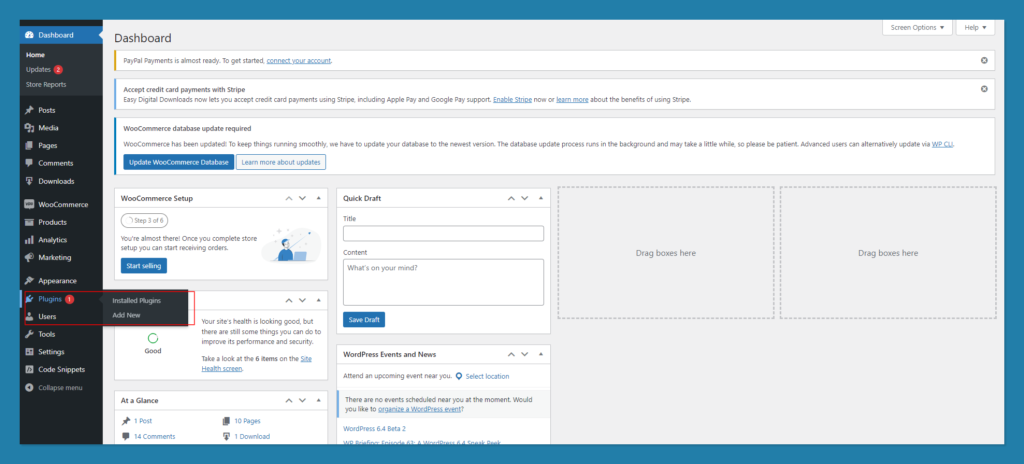
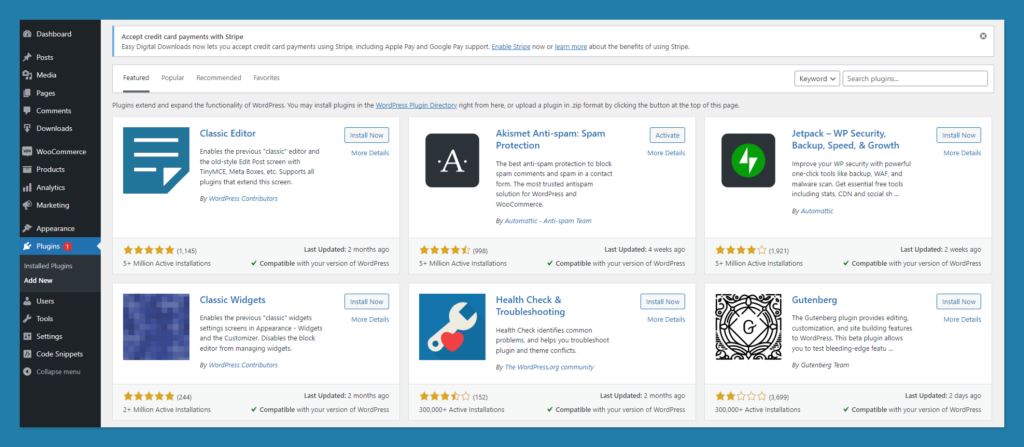
Sie benötigen ein spezielles Plugin, um Ihrer WooCommerce-Kassenseite einen Fortschrittsbalken hinzuzufügen. Zum Glück bietet WooCommerce verschiedene Plugins und Erweiterungen, die Ihnen dabei helfen können. Sie können den offiziellen WooCommerce Extensions Store durchstöbern oder auf vertrauenswürdigen Plattformen wie WordPress.org nach Drittanbieter-Plugins suchen.
Schritt 2: Wählen Sie das richtige Fortschrittsbalken-Plugin

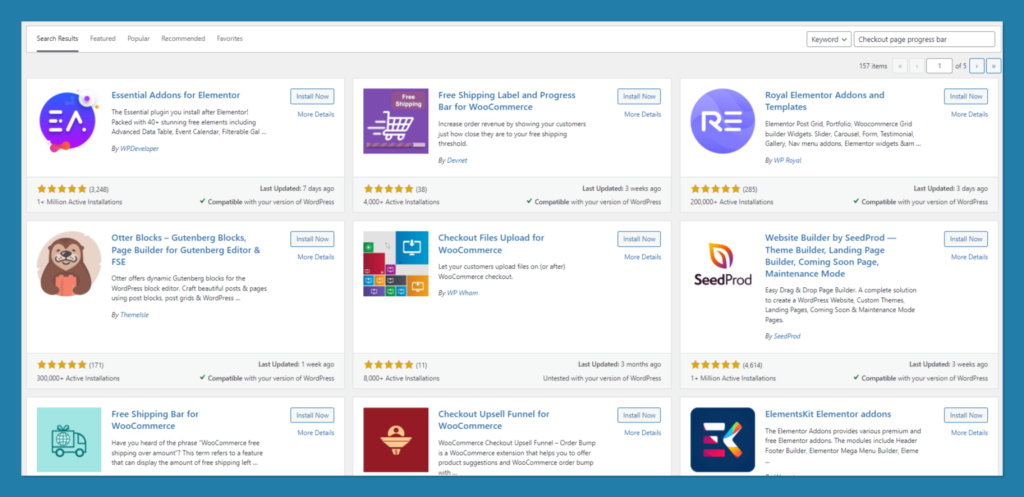
Wählen Sie ein WooCommerce Fortschrittsbalken-Plugin, das zum Design Ihres Shops und zum Kassiervorgang passt. Achten Sie auf Funktionen wie Anpassungsmöglichkeiten, Kompatibilität mit Ihrer WooCommerce-Version und positive Nutzerbewertungen. Einige beliebte Optionen sind "WooCommerce Multi-Step Checkout" und "Checkout Field Editor (Checkout Manager) for WooCommerce".
Schritt 3: Installieren und aktivieren Sie das gewählte Plugin


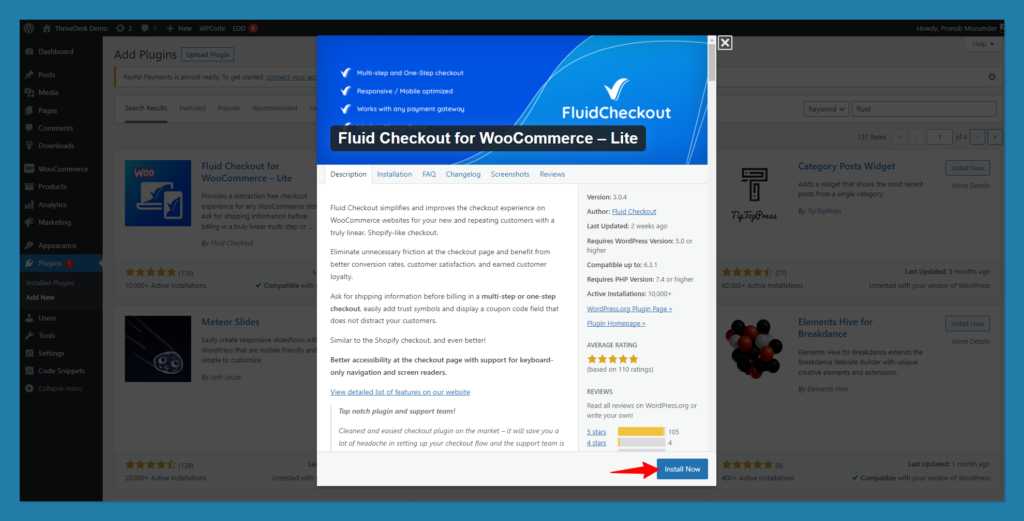
Sobald Sie das richtige Plugin gefunden haben, installieren und aktivieren Sie es in Ihrem WooCommerce-Shop. Klicken Sie dazu einfach auf das gewünschte Plugin in der Liste und klicken Sie im Popup-Fenster auf "Jetzt installieren". Klicken Sie dann einfach auf "Aktivieren" für das Plugin.
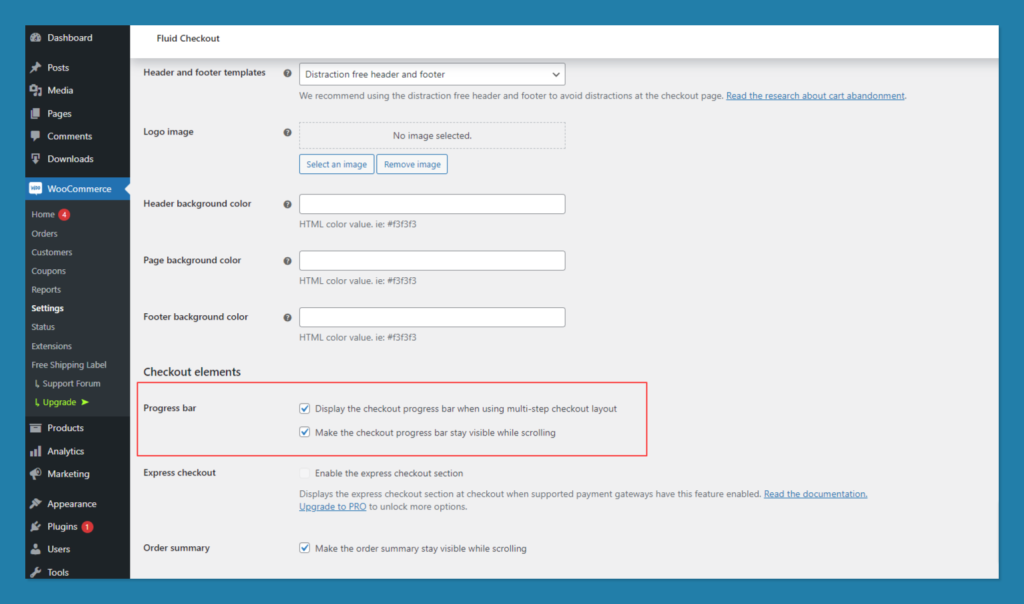
Schritt 4: Konfigurieren Sie den Fortschrittsbalken

Rufen Sie nach der Aktivierung die Seite mit den Einstellungen oder Optionen des von Ihnen gewählten Fortschrittsleisten-Plugins auf. Konfigurieren Sie das Aussehen und das Verhalten des Fortschrittsbalkens so, dass er mit dem Branding Ihres Shops und dem Ablauf der Kaufabwicklung übereinstimmt. Sie sollten in der Lage sein, die Farben, Beschriftungen und Schritte, die auf dem Fortschrittsbalken angezeigt werden, anzupassen.
Schritt 5: Änderungen speichern und Vorschau

Sobald Sie den Fortschrittsbalken nach Ihren Wünschen angepasst haben, speichern Sie Ihre Änderungen und zeigen Sie Ihre WooCommerce-Kassenseite in der Vorschau an. Vergewissern Sie sich, dass der Fortschrittsbalken korrekt angezeigt wird und die einzelnen Schritte Ihres Bezahlvorgangs korrekt wiedergibt. Nehmen Sie alle notwendigen Anpassungen vor, um eine reibungslose Benutzererfahrung zu gewährleisten.
Schritt 6: Testen Sie den Checkout-Prozess

Bevor Sie den Fortschrittsbalken für alle Kunden aktivieren, sollten Sie den Bestellvorgang gründlich testen, um eventuelle Probleme oder Unstimmigkeiten zu erkennen. Stellen Sie sicher, dass jeder Schritt mit den Abschnitten des Fortschrittsbalkens übereinstimmt und dass die Kunden reibungslos von einem Schritt zum nächsten navigieren können.
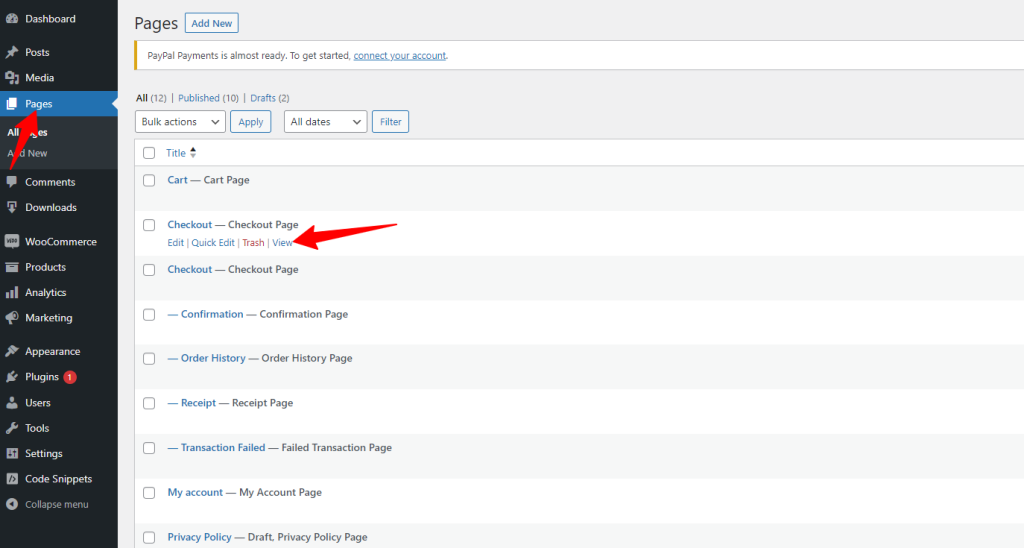
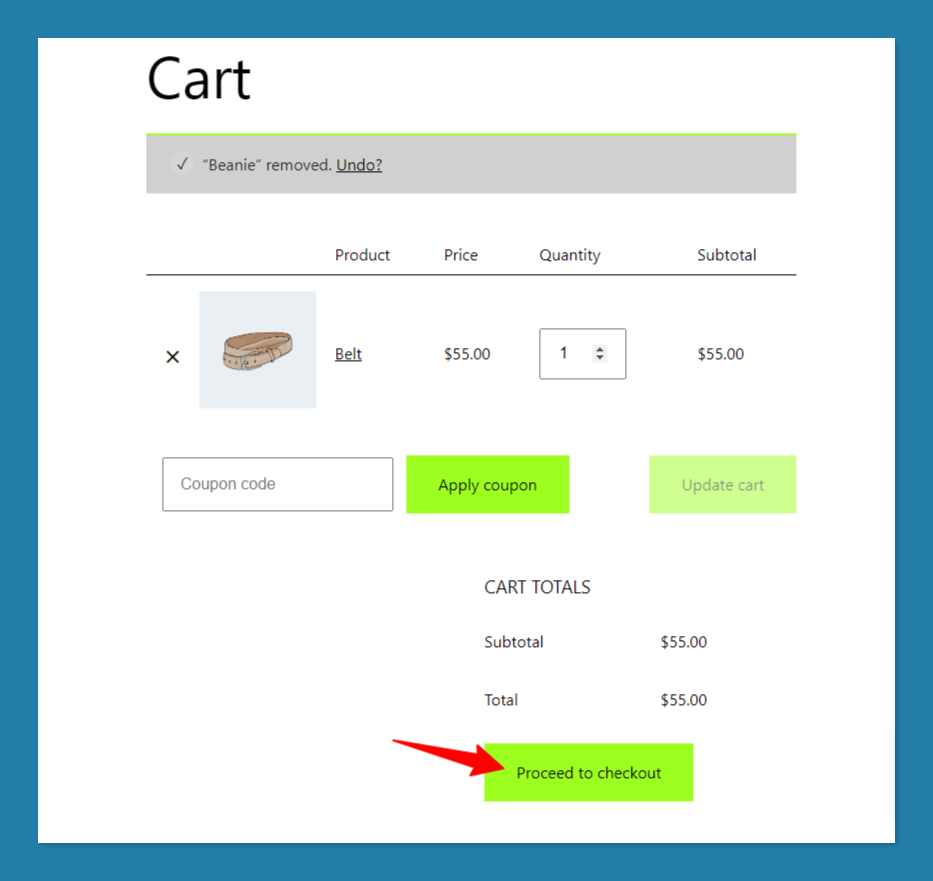
Gehen Sie in Ihrem WooCommerce-Dashboard auf "Seiten" und dann auf Ihre Kassenseite.

Fügen Sie ein paar Produkte aus dem Shop hinzu und klicken Sie auf "Zur Kasse gehen".

Schritt 7: Machen Sie es live
Sobald Sie sich sicher sind, dass der Fortschrittsbalken reibungslos funktioniert und das Einkaufserlebnis verbessert, schalten Sie ihn für alle Kunden frei. Speichern Sie Ihre Einstellungen und verlassen Sie das Konfigurationsfenster des Plugins.
Einige der besten verfügbaren Plugins für den Kassenfortschrittsbalken
Fluid Checkout WooCommerce Plugin

Fluid Checkout ist ein WooCommerce-Plugin, das die standardmäßige WooCommerce-Kassenseite durch eine schlankere und benutzerfreundlichere Kaufabwicklung ersetzt. Es bietet einen einseitigen Checkout-Prozess, anpassbare Produktfelder und Unterstützung für eine Vielzahl von Zahlungs- und Versandoptionen. Fluid Checkout ist außerdem mobilfreundlich und responsiv, so dass es auf jedem Gerät gut aussieht.
Kostenloses Versandetikett und Fortschrittsbalken für WooCommerce-Plugin

Free Shipping Label and Progress Bar for WooCommerce ist ein WooCommerce-Plugin, das ein Versandetikett und einen Fortschrittsbalken auf der Kassenseite einfügt. Das Versandetikett zeigt den Kunden, wie viel sie ausgeben müssen, um sich für den kostenlosen Versand zu qualifizieren. Der Fortschrittsbalken zeigt dem Kunden an, wie nahe er dem Schwellenwert für den kostenlosen Versand ist.
Mehrstufiger Checkout für WooCommerce Plugin

Multi-step Checkout for WooCommerce ist ein WooCommerce-Plugin, das die standardmäßige WooCommerce-Checkout-Seite durch einen mehrstufigen Checkout-Prozess ersetzt. Dies kann den Checkout-Prozess für Kunden weniger überwältigend machen und die Konversionsrate erhöhen. Mit dem Plugin können Sie die Anzahl der Schritte im Checkout-Prozess und die Felder, die in jedem Schritt enthalten sind, individuell anpassen.
Abschließende Gedanken
Das Hinzufügen eines Fortschrittsbalkens zu Ihrer WooCommerce-Kassenseite kann das Benutzererlebnis erheblich verbessern und die Abbruchrate des Einkaufs reduzieren. Sie bietet Ihren Kunden eine klare visuelle Führung durch den Kassiervorgang und macht ihn transparenter und benutzerfreundlicher.
Wenn Sie die in diesem Leitfaden beschriebenen Schritte befolgen und das richtige Fortschrittsbalken-Plugin für Ihren Shop auswählen, können Sie Ihre WooCommerce-Kassenseite verbessern und Ihre Chancen erhöhen, Besucher in zufriedene Kunden zu verwandeln.

